|
Інструкція користування модулем перекладу
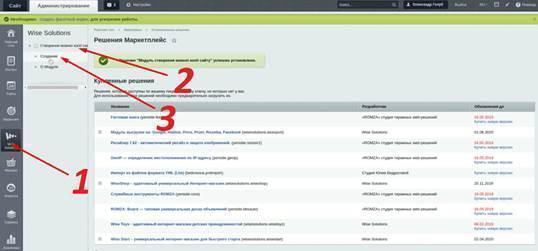
Для початку роботи із модулем необхідно перейти у вкладку wise solutions(1), обрати пункт меню “Створення мовної копії сайту”(2), та натиснути на підменю “Создание”(3)
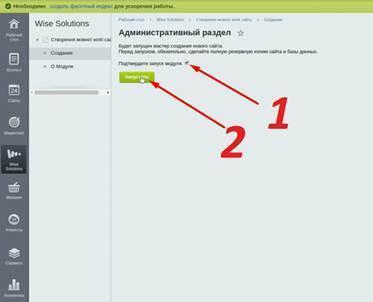
Погоджуємося із запуском модуля відмітивши це відповідною позначкою “Потвердить запуск модуля”(1) та натискаємо кнопку “Запустить” (2)
Після цього в нас запускається “Майстер по налаштуванні копіювання” у якому потрібно пройти наступних 10 кроків:
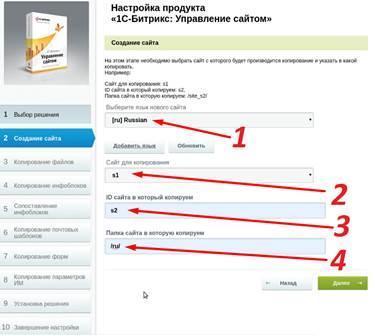
Прописуємо шлях, куди будемо копіювати усі дані(4). Для прикладу, ми назвали новий каталог “ru”, так як буде створена російська копія сайту
Наприклад:
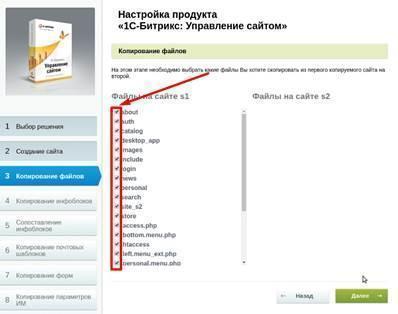
Натискаємо кнопку “Далее” 3. Копіювання файлів – на даному кроці потрібно вибрати які файли Ви хочете скопіювати з першого сайту на другий та натиснути кнопку “Далее”.
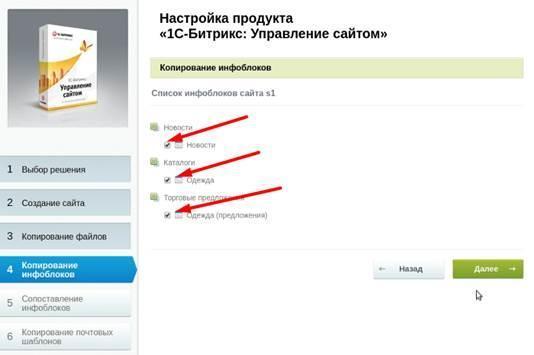
4. Копіювання інфоблоків – на даному етапі вибираємо які інфоблоки потрібно скопіювати.
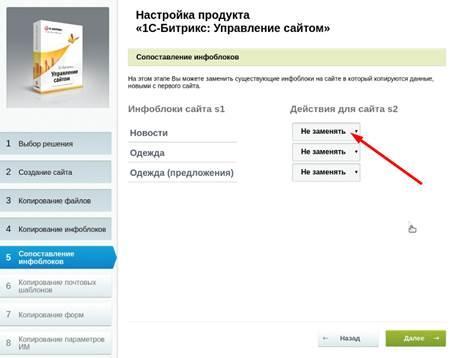
5. Співставлення інфоблоків – на цьому кроці Ви можете замінити існуючі інфоблоки на сайті в який копіюються дані, новими інфоблоками з першого сайту.
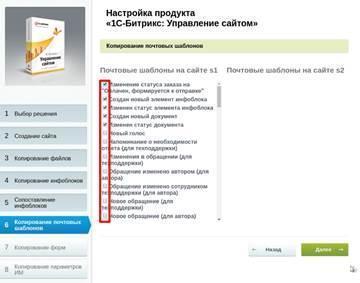
6. Копіювання поштових шаблонів – на цьому етапі вибираємо які поштові шаблони необхідно скопіювати з першого сайту на другий.
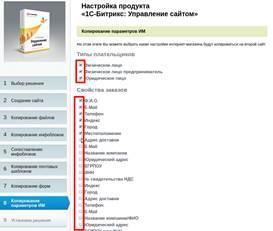
8. Копіювання параметрів ІМ – на даному етапі Ви можете вибрати які налаштування інтернет-магазину будуть копіюватись на другий сайт.
9. Установка рішення – модуль виконує вибрані Вами дії. Час встановлення може зайняти до кількох хв.
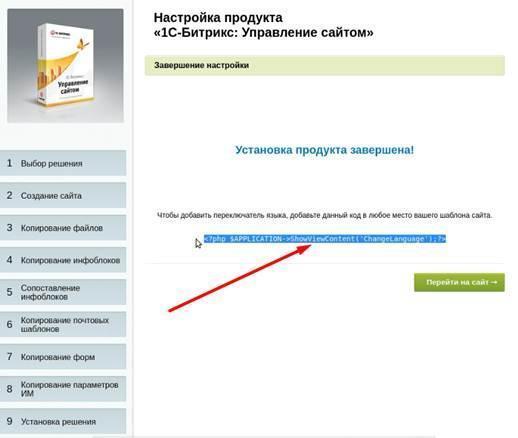
Приклад коду: <?php $APPLICATION→ShowViewContent(‘ChangeLanguage’);?>
Переходимо в адміністративну частину.
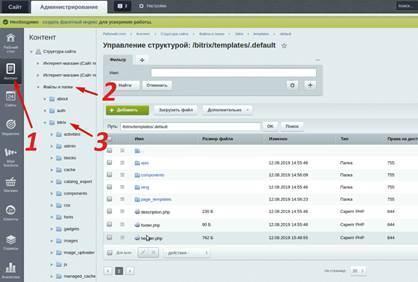
Потім переходимо у вкладку “Контент”(1), далі в “Файли й папки”(2) та відкриваємо папку “bitrix”(3)
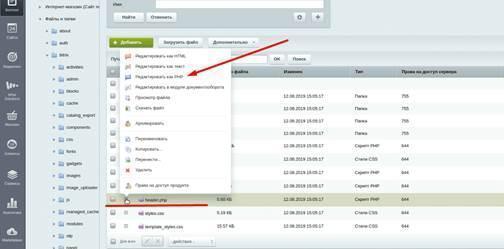
Далі відкриваємо папку “templates” та переходимо у папку “eshop_bootstrap_blue” Зверніть увагу, що слово в назві папки “blue” означає кольорову гаму сайту. У нашому випадку вона блакитна. Якщо у сайт мав би червону кольорову гамму, то ця папка називалася б “eshop_bootstrap_red” У цій папці знаходимо файл header.php, натискаємо на іконку меню та обираємо “Редактировать как PHP”
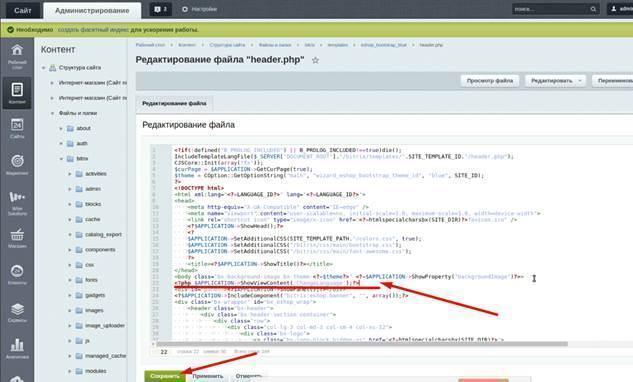
У нас відкривається форма редагування файлу. У ній, у місце, зазначене на скріншоті потрібно вставити раніше скопійований рядок коду і натиснути кнопку “Сохранить”
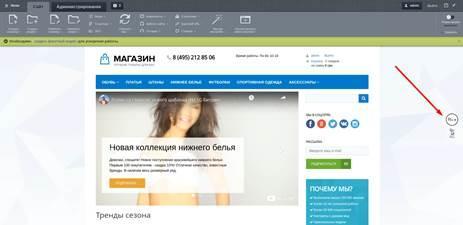
Налаштування закінчені. Тепер у нас в каталозі файлів з’явилася папка із файлами нашого скопійованого сайту.
Опис курсу |